Las 5 categorías de fuentes tipográficas y cómo combinarlas eficazmente en tu diseño web

La elección de la tipografía correcta es crucial para cualquier proyecto de diseño web. No solo afecta la estética general, sino también la legibilidad y la experiencia del usuario. En este artículo, exploraremos las 5 categorías principales de fuentes tipográficas y cómo combinarlas adecuadamente para obtener un diseño equilibrado, atractivo y funcional.
Principales categorías de fuentes tipográficas
1. Fuentes Serif
Las fuentes Serif son aquellas que tienen pequeñas líneas o “colas” al final de cada letra. Estas colas o “serifas” les dan un toque tradicional y clásico, por lo que suelen ser utilizadas en medios impresos, como libros o periódicos. En diseño web, aportan un sentido de formalidad y confianza.
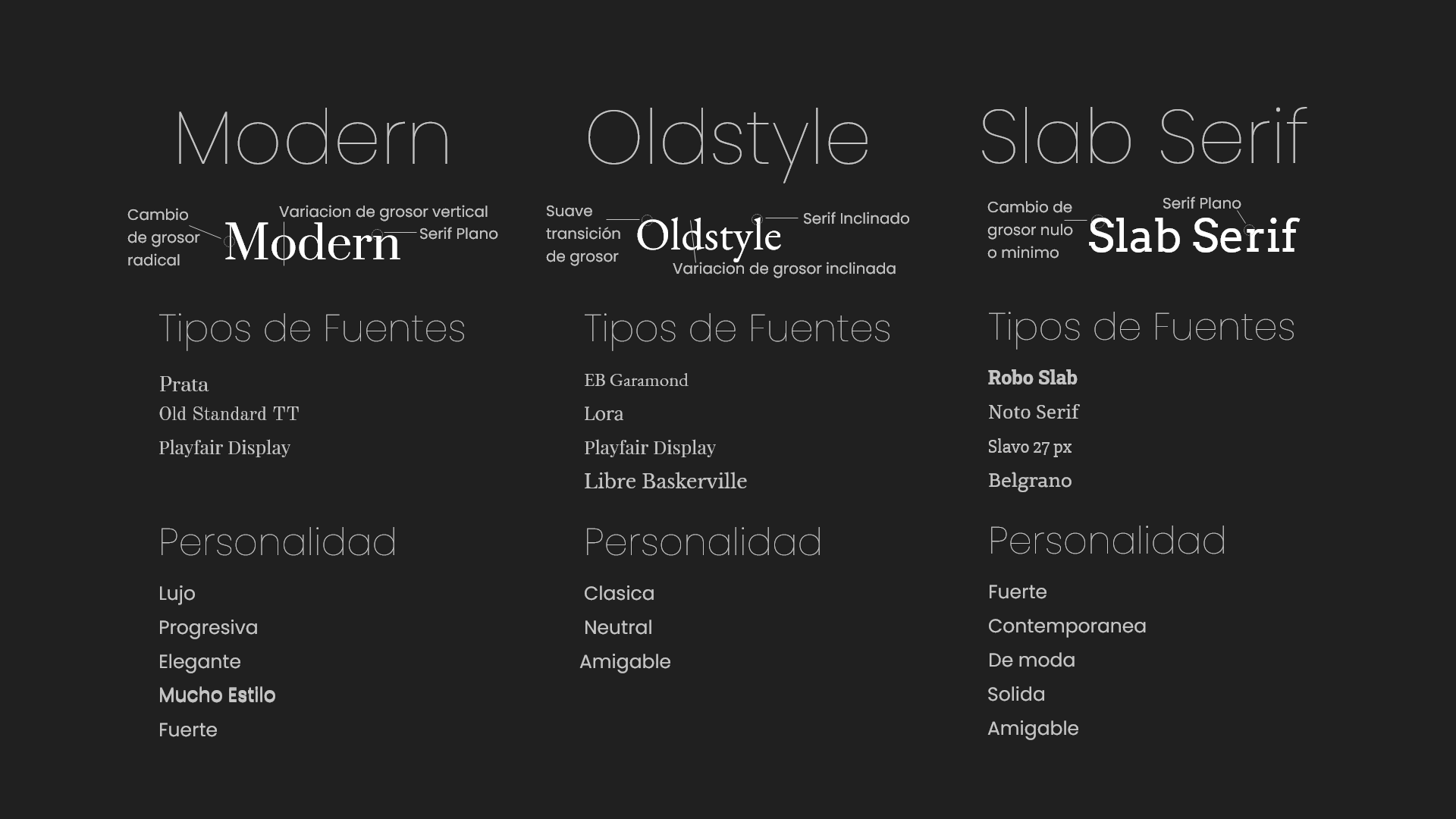
Subcategorías de Serif
- Oldstyle: Esta subcategoría tiene un estilo clásico con cambios de grosor suaves e inclinados. Las serifas en estas fuentes también son inclinadas, lo que evoca un estilo manuscrito.
- Modern: Caracterizadas por cambios de grosor más dramáticos, con serifas más planas y una apariencia más elegante. Se utilizan frecuentemente en titulares o marcas que desean proyectar una imagen moderna.
- Slab Serif: Se destacan por tener serifas gruesas y planas. Aunque su grosor es uniforme, proyectan una sensación de fuerza y estabilidad. Son ideales para titulares, ya que captan la atención sin sacrificar legibilidad.

2. Fuentes Sans Serif
Como su nombre indica, las fuentes Sans Serif no tienen esas pequeñas colas o adornos. Su estilo limpio y minimalista las convierte en una excelente opción para medios digitales, ya que son fáciles de leer en pantallas.
Características:
- Legibilidad: Las fuentes Sans Serif son ideales para textos largos en sitios web debido a su claridad.
- Versatilidad: Funcionan bien tanto en tamaños pequeños como en grandes titulares.
3. Fuentes Script o Handwriting
Estas fuentes imitan la escritura a mano y aportan un toque personal y estilizado a un diseño. Suelen tener trazos curvos y fluidos, lo que las hace perfectas para proyectos que buscan transmitir elegancia o creatividad.
Uso adecuado:
- No para grandes bloques de texto: Las fuentes Script son excelentes para logotipos, invitaciones o encabezados, pero pueden dificultar la lectura si se utilizan en párrafos largos.
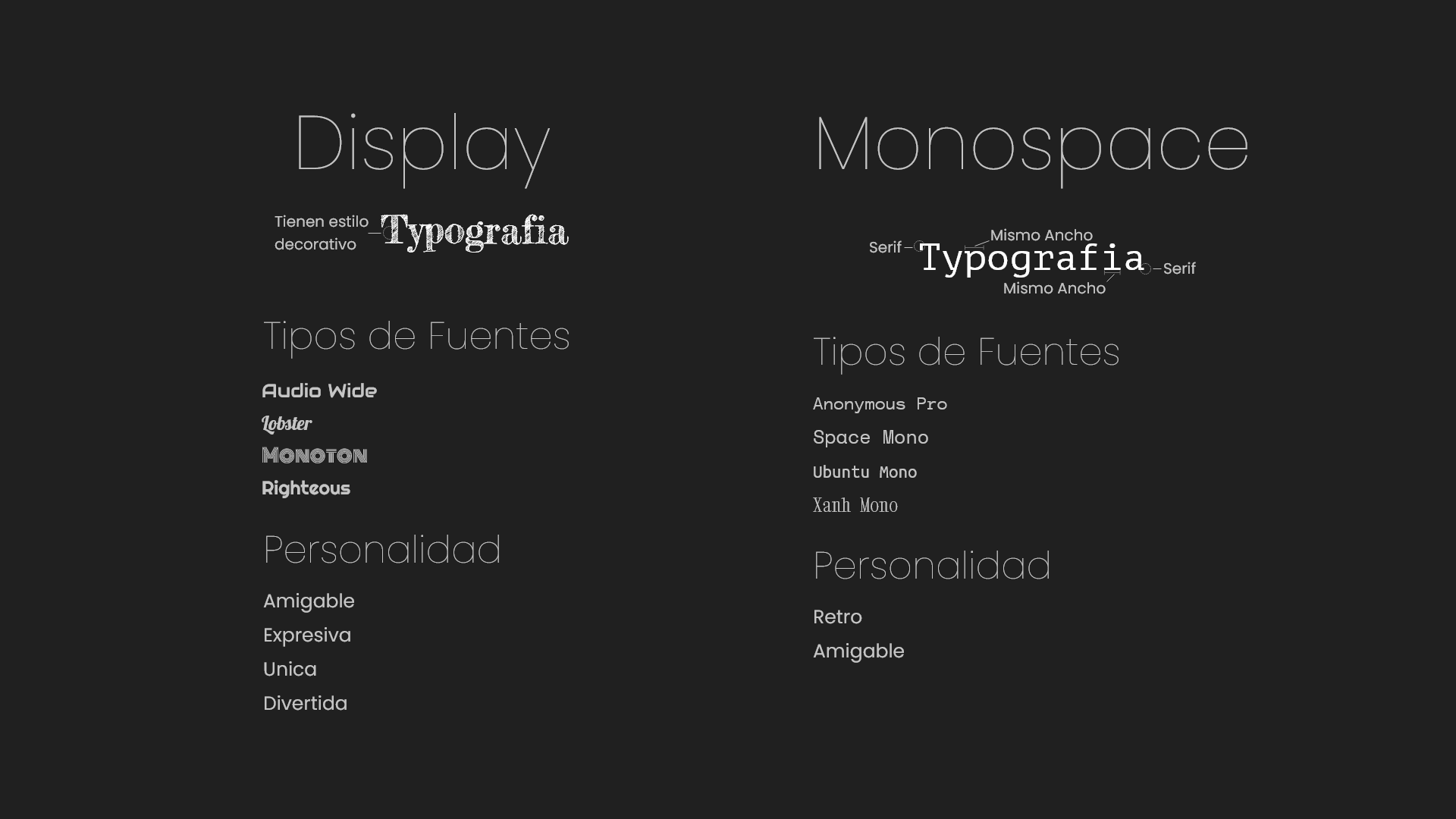
4. Fuentes Display o decorativas
Las fuentes Display están diseñadas específicamente para captar la atención. Se usan principalmente en títulos o encabezados debido a su naturaleza extravagante y decorativa. Sin embargo, deben utilizarse con moderación, ya que su legibilidad puede verse comprometida en tamaños pequeños.
Características:
- Personalidad variada: Pueden variar desde lo juguetón hasta lo formal, dependiendo del diseño.
- Impacto visual: Son ideales para titulares grandes y llamados a la acción, pero deben evitarse en cuerpos de texto.
5. Fuentes Monospace
Las fuentes Monospace, también conocidas como de ancho fijo, son aquellas donde cada carácter ocupa el mismo espacio horizontal. Este tipo de fuente se asocia comúnmente con el código de programación o máquinas de escribir antiguas.
Aplicaciones:
- Desarrollo web: Utilizadas frecuentemente en sitios relacionados con la tecnología o el código.
- Aspecto retro: También pueden transmitir una sensación vintage o retro.
Te dejo acá un ejemplo de como luce cada categoría tipográfica:


¿Cómo combinar fuentes tipográficas en tu diseño web?
Elegir las fuentes adecuadas es solo el primer paso. La clave está en saber cómo combinarlas para que tu diseño se vea equilibrado y profesional. Aquí te explico los tres tipos de relaciones tipográficas más comunes y cómo aplicarlas correctamente.
1. Relación en conflicto
Esta es la relación que debes evitar en la mayoría de los casos. Ocurre cuando utilizas dos tipos de fuentes que son demasiado similares, como dos fuentes Sans Serif o dos Serif, lo que genera una sensación incómoda para el usuario. La similitud hace que los pequeños cambios entre una y otra fuente sean evidentes, distrayendo al usuario e impidiendo una experiencia de lectura fluida.
Tip:
- Evita mezclar fuentes de la misma categoría: En lugar de ello, opta por fuentes de diferentes familias para asegurar un contraste claro.
2. Relación de acuerdo o amistad
En este caso, se utiliza un único tipo de fuente en todo el diseño, lo que garantiza armonía y coherencia. Esta estrategia es efectiva para proyectos que buscan transmitir formalidad y simplicidad. Es una opción segura, especialmente si no te sientes cómodo experimentando con muchas combinaciones.
Beneficios:
- Coherencia visual: Ideal para proyectos minimalistas o formales.
- Fácil de manejar: Al usar una sola fuente, reduces el riesgo de cometer errores tipográficos.
3. Relación de contraste
Una de las estrategias más efectivas para mantener la atención del usuario es utilizar fuentes en contraste. Esto significa combinar diferentes tipos de fuentes, como una Sans Serif con una Serif, o una Serif con una Script. El contraste visual no solo hace que tu diseño sea más interesante, sino que también puede ayudar a guiar al usuario a través de la jerarquía visual.
Ejemplos de combinación de fuentes contrastantes:
- Sans Serif + Serif: Utiliza una fuente Sans Serif para el cuerpo del texto y una Serif para los encabezados.
- Serif + Script: Esta combinación es ideal para diseños elegantes y formales.
- Sans Serif + Display: Un título con una fuente Display y un cuerpo con una Sans Serif puede lograr un impacto visual fuerte.
Consejos adicionales para combinar tipografías
- Presta atención a la personalidad de la fuente: Asegúrate de que las fuentes que elijas encajen con el tono y propósito de tu diseño. Por ejemplo, una fuente Script puede no ser adecuada para un sitio web corporativo.
- Jerarquía visual: Usa el contraste para guiar al usuario. Las fuentes más grandes o decorativas deben utilizarse para los elementos más importantes, mientras que las fuentes más simples pueden reservarse para el cuerpo del texto.
Optimiza tu diseño tipográfico
La tipografía es una parte esencial del diseño web. No solo establece el tono visual, sino que también afecta la legibilidad y la experiencia del usuario. Ahora que conoces las 5 principales categorías de fuentes tipográficas y las mejores formas de combinarlas, puedes aplicar estos principios a tus proyectos de diseño para obtener resultados profesionales.
Si deseas profundizar más en el arte de la tipografía, considera explorar cursos o herramientas que te ayuden a dominar el equilibrio entre fuentes, como las lecciones avanzadas de combinación de fuentes disponibles en línea.