¿Qué es la Jerarquía Visual y Cómo Aplicarla para un Diseño Impactante?

La jerarquía visual es uno de los pilares del diseño gráfico y web. Se refiere a la forma en que los elementos en una composición están organizados para guiar la atención del usuario y comunicar un mensaje de manera clara y efectiva. Un diseño sin jerarquía visual puede abrumar al usuario, mientras que uno bien estructurado facilita la comprensión y hace que el contenido sea más atractivo y fácil de consumir.
En este artículo, exploraremos qué es la jerarquía visual, por qué es fundamental en el diseño y cómo utilizar herramientas clave como el tamaño, el color, la proximidad y el contraste para mejorar tus proyectos.
¿Por qué es Importante la Jerarquía Visual en el Diseño?
La jerarquía visual establece un orden de prioridad para que los usuarios puedan navegar por el contenido de manera intuitiva. Cuando los elementos están desorganizados o presentados en un solo bloque sin estructura, los usuarios pueden sentirse abrumados, lo que resulta en una menor interacción y pérdida de interés. Un sitio con una jerarquía visual clara mejora la usabilidad, ayuda a los visitantes a encontrar la información que buscan rápidamente y facilita la experiencia del usuario (UX).
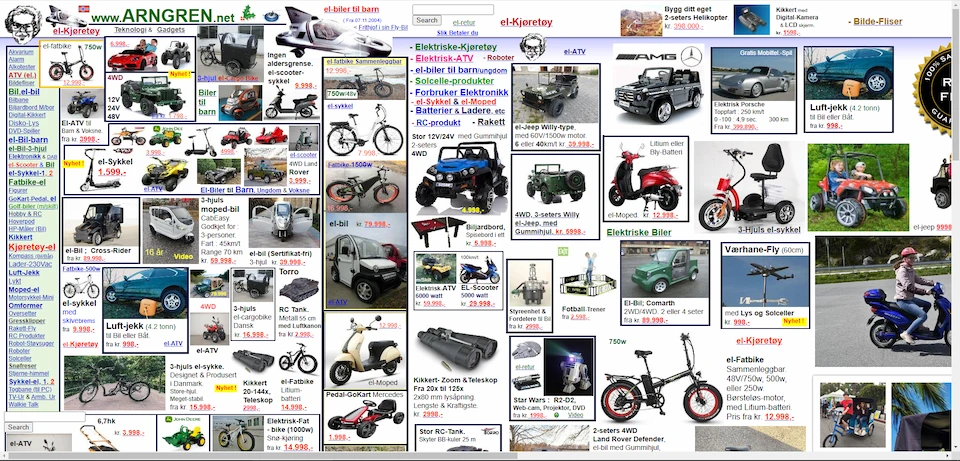
Ejemplo de un sitio con poca jerarquía visual es arngren.net, donde se muestra demasiada información y elementos desorganizados. Esto hace que los usuarios no sepan dónde enfocar su atención, lo cual es una advertencia de la importancia de la organización en el diseño.

Herramientas Clave para Crear Jerarquía Visual
A continuación, exploramos cuatro herramientas esenciales para estructurar visualmente tu diseño web y mejorar la experiencia de tus usuarios: proximidad, color, tamaño y contraste.
1. Proximidad
La proximidad es un principio fundamental que sugiere que los elementos relacionados deben estar juntos, mientras que los elementos no relacionados deben separarse. Esto ayuda a los usuarios a agrupar visualmente la información de forma intuitiva.
- Ejemplo práctico: En una página de precios, agrupar las características de cada plan en bloques diferenciados facilita que el usuario compare opciones sin perderse en detalles irrelevantes.
2. Uso del Color
El color no solo define la personalidad de un diseño, sino que también es una herramienta de organización visual. Los colores pueden ayudar a crear una jerarquía al diferenciar secciones y elementos importantes en la página.
Tips para usar el color en la jerarquía visual:
- Bloques de color para secciones: Utilizar bloques de color en elementos relacionados ayuda a escanear la información y captar la atención del usuario. Por ejemplo, podrías aplicar un degradado para destacar pasos de un proceso o dividir categorías en una página.
- Colores brillantes para elementos destacados: Los colores intensos como el amarillo, rojo o naranja son perfectos para captar la atención. Usarlos en etiquetas de “Oferta” o en botones de suscripción ayuda a dirigir el enfoque hacia elementos clave.
Ejemplo: Un botón de “Comprar ahora” en rojo contrasta con el fondo y guía la atención del usuario hacia la acción deseada. Con esto no quiero decir que utilices el color rojo en tus botones, mas bien es un ejemplo de como tus llamados a la accion deben de resaltar por medio del color.

3. Tamaño
El tamaño es una de las formas más potentes de indicar importancia en un diseño. Los elementos más grandes naturalmente atraen más atención que los más pequeños, estableciendo una jerarquía de importancia.
- Tip: Aumenta el tamaño de los encabezados o de los elementos principales para crear un flujo visual que guíe a los usuarios de lo más grande a lo más pequeño. Esto es especialmente útil en el texto: usar un título grande y en negrita facilita el recorrido visual y agrega orden.
Ejemplo de jerarquía de tamaño:
En una página de inicio, puedes usar un encabezado grande que introduzca el tema principal, seguido de subtítulos más pequeños y un texto aún menor para los detalles. Esta estructura permite que el usuario comprenda el contenido en niveles y pueda enfocarse en lo más importante primero.
4. Contraste
El contraste es una herramienta visual fundamental para diferenciar elementos en un diseño. Se refiere a las diferencias entre dos o más elementos (color, tamaño, forma) y permite que ciertos aspectos del diseño se destaquen.
Cómo usar el contraste:
- Color: Usa colores contrastantes para diferenciar áreas importantes, como el pie de página o los llamados a la acción.
- Tamaño y forma: Combina elementos grandes y pequeños para que el usuario distinga rápidamente las secciones relevantes de las de menor importancia.
Ejemplo: En una página con fondo claro, un texto oscuro en el cuerpo y un botón de color vibrante en el centro crean un contraste que guía la atención hacia la acción principal.
Cómo Implementar la Jerarquía Visual en Tu Diseño Web
Entender los principios de la jerarquía visual es el primer paso; aplicarlos en un diseño web real es lo que marca la diferencia. A continuación, algunos consejos para implementar estos conceptos:
- Identifica los elementos clave: Determina los elementos más importantes de tu página, como el título, los botones de acción y las secciones informativas.
- Organiza por niveles de importancia: Asigna tamaños, colores y posiciones distintas para que los usuarios puedan seguir un flujo natural.
- Simplifica el diseño: Evita la sobrecarga visual manteniendo un diseño limpio y claro. Agrupa elementos similares y separa los que no están relacionados.
- Prueba y ajusta: Realiza pruebas A/B para ver qué disposición atrae más a los usuarios. Analizar cómo navegan te ayudará a ajustar la jerarquía visual según sus preferencias.
Como notaste, la jerarquía visual es esencial para guiar a los usuarios y hacer que el contenido sea más fácil de consumir. Comprender cómo utilizar la proximidad, el color, el tamaño y el contraste te permitirá crear diseños estructurados, visualmente atractivos y efectivos. Cada elemento debe trabajar en conjunto para dirigir la atención del usuario hacia la información más importante y mejorar la experiencia de navegación.
Aplicar estos principios en tus proyectos de diseño web asegurará que tu sitio no solo luzca profesional, sino que también cumpla su función de comunicar y captar la atención del usuario desde el primer vistazo.